
Kodiia: playful 3D modelling tool
Kodiia: playful 3D modelling tool
January 2021
January 2021
January 2021



The Goal
The Goal
Kodiia: An Immersive and Modern 3D Asset Learning Experience
Kodiia: An Immersive and Modern 3D Asset Learning Experience
The goal of this UI/UX design exercise was to create an immersive and modern 3D asset learning experience. We set out to refresh the existing design and make it more engaging and intuitive for users. Operating as an online desktop and mobile app, our website captivates users with its playful and fun approach to teaching 3D assets. Drawing inspiration from "frosted glass" elements, we incorporated them into the interface to complement the vibrant 3D objects.
The goal of this UI/UX design exercise was to create an immersive and modern 3D asset learning experience. We set out to refresh the existing design and make it more engaging and intuitive for users. Operating as an online desktop and mobile app, our website captivates users with its playful and fun approach to teaching 3D assets. Drawing inspiration from "frosted glass" elements, we incorporated them into the interface to complement the vibrant 3D objects.



Logo Design
Logo Design
A Friendly Symbol for Kodia
A Friendly Symbol for Kodia
Creating a new logo for Kodia was a key aspect of the project. Aligned with the brand's colors, my goal was to design a friendly and inviting logo that would resonate with the target audience. For the icon and favicon, I combined the letter "K" with an exclamation mark and an angle bracket, representing the project's blend of fun and technical elements. I developed six logo variations, with the client selecting the second version. The resulting logo embodies a welcoming and captivating symbol, reflecting Kodia's commitment to an enjoyable and educational experience.
Creating a new logo for Kodia was a key aspect of the project. Aligned with the brand's colors, my goal was to design a friendly and inviting logo that would resonate with the target audience. For the icon and favicon, I combined the letter "K" with an exclamation mark and an angle bracket, representing the project's blend of fun and technical elements. I developed six logo variations, with the client selecting the second version. The resulting logo embodies a welcoming and captivating symbol, reflecting Kodia's commitment to an enjoyable and educational experience.
Option 2 was selected by the client
Option 2 was selected by the client






UI/UX Design
UI/UX Design
A User-Centric Design Approach
A User-Centric Design Approach
The design approach prioritized user friendliness and approachability. We incorporated curved edges, rounded buttons, and gradients to create a visually soft and inviting interface. This design aimed to reassure beginners about the perceived complexity of 3D, highlighting the accessibility of Kodia.
The design approach prioritized user friendliness and approachability. We incorporated curved edges, rounded buttons, and gradients to create a visually soft and inviting interface. This design aimed to reassure beginners about the perceived complexity of 3D, highlighting the accessibility of Kodia.
Kodia offers users the freedom to explore diverse 3D assets against captivating backgrounds like space, desert, and forest. Users can unleash their creativity and build their 3D projects in these immersive environments. Additionally, Kodia provides a range of tasks, challenges, and lessons, guiding users through the process of mastering 3D.
Kodia offers users the freedom to explore diverse 3D assets against captivating backgrounds like space, desert, and forest. Users can unleash their creativity and build their 3D projects in these immersive environments. Additionally, Kodia provides a range of tasks, challenges, and lessons, guiding users through the process of mastering 3D.
With a user-friendly design and interactive learning opportunities, Kodia ensures an engaging and supportive environment for users of all skill levels.
With a user-friendly design and interactive learning opportunities, Kodia ensures an engaging and supportive environment for users of all skill levels.
Typography
Typography



Colours
Colours






Key Features
Key Features
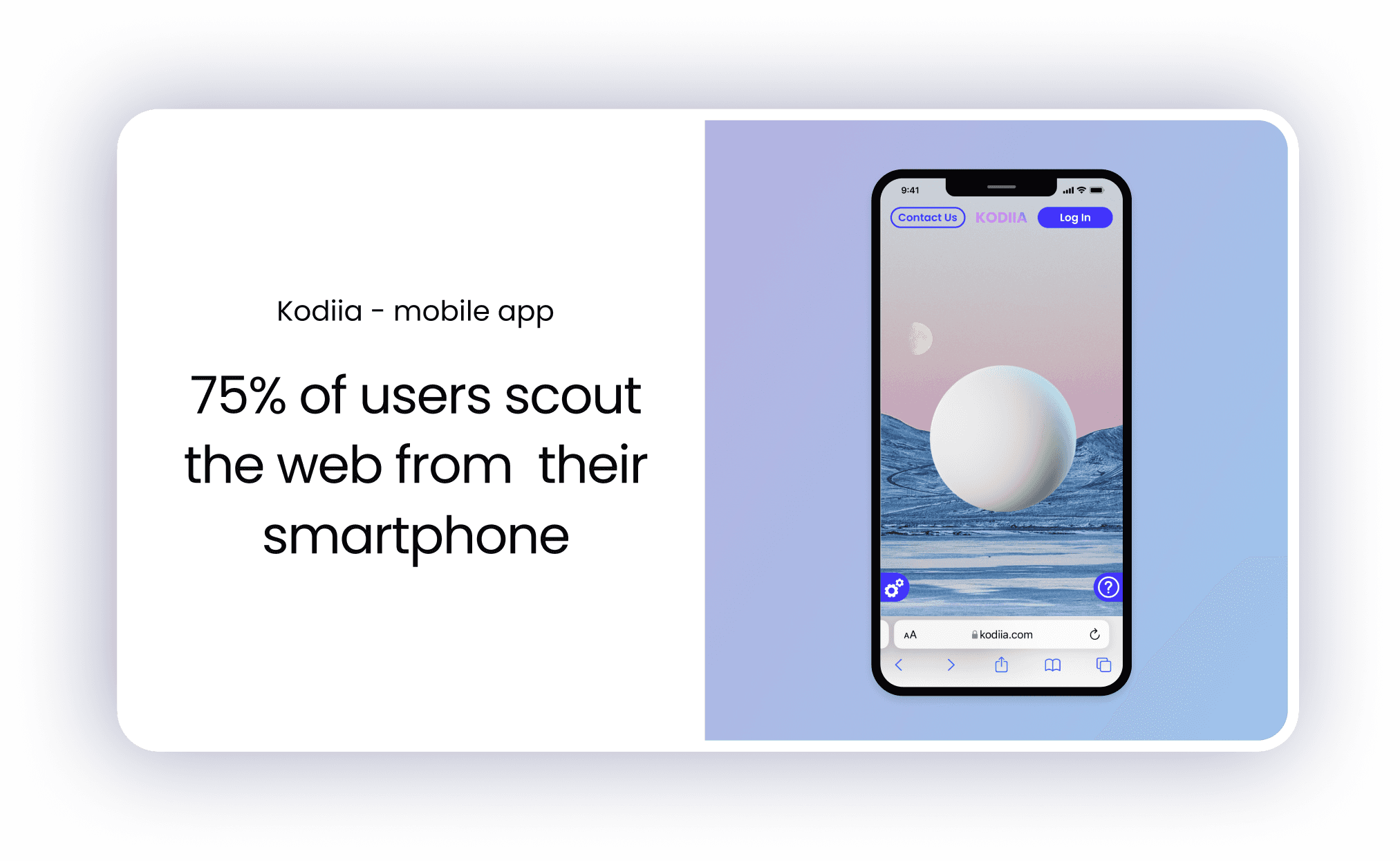
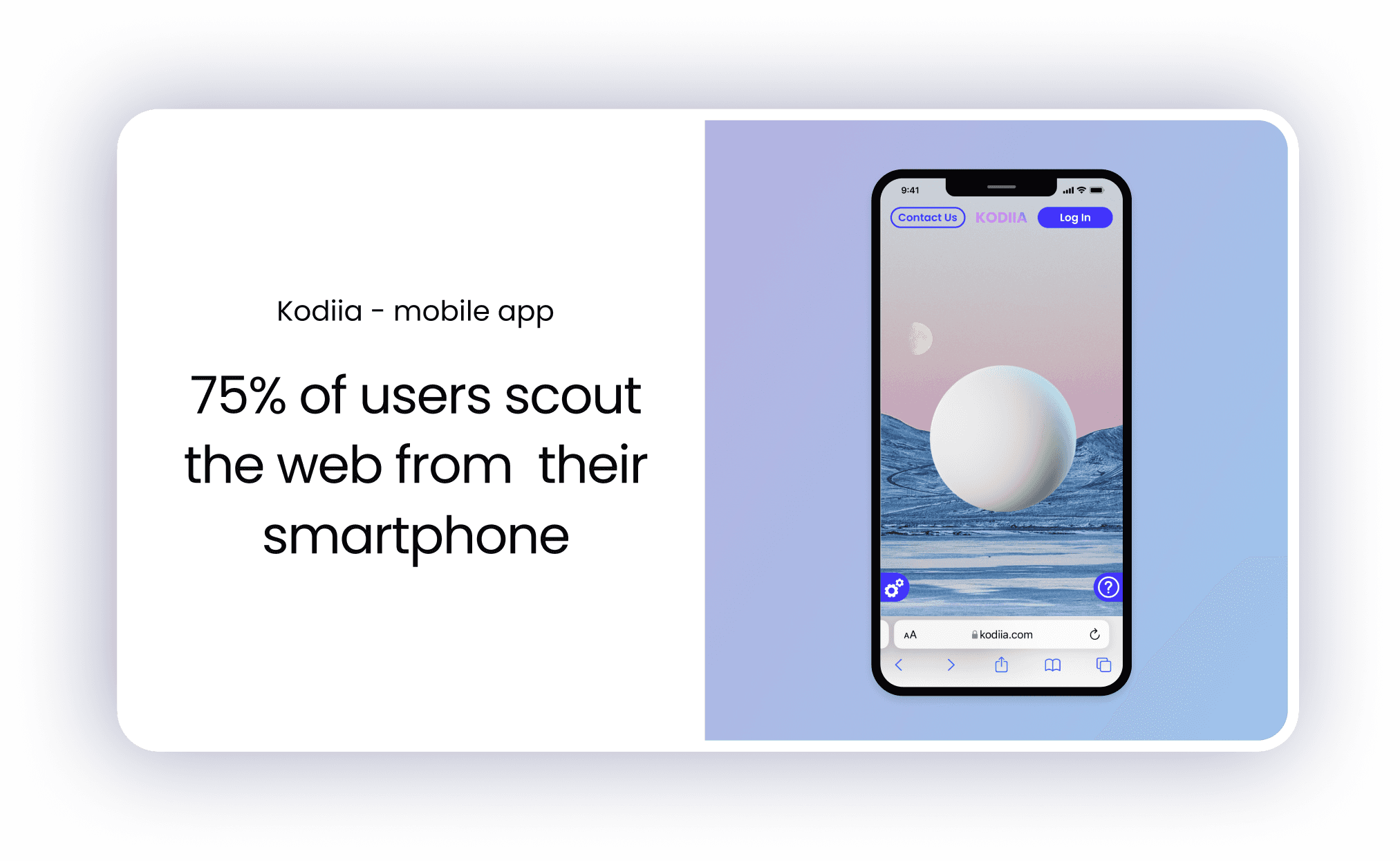
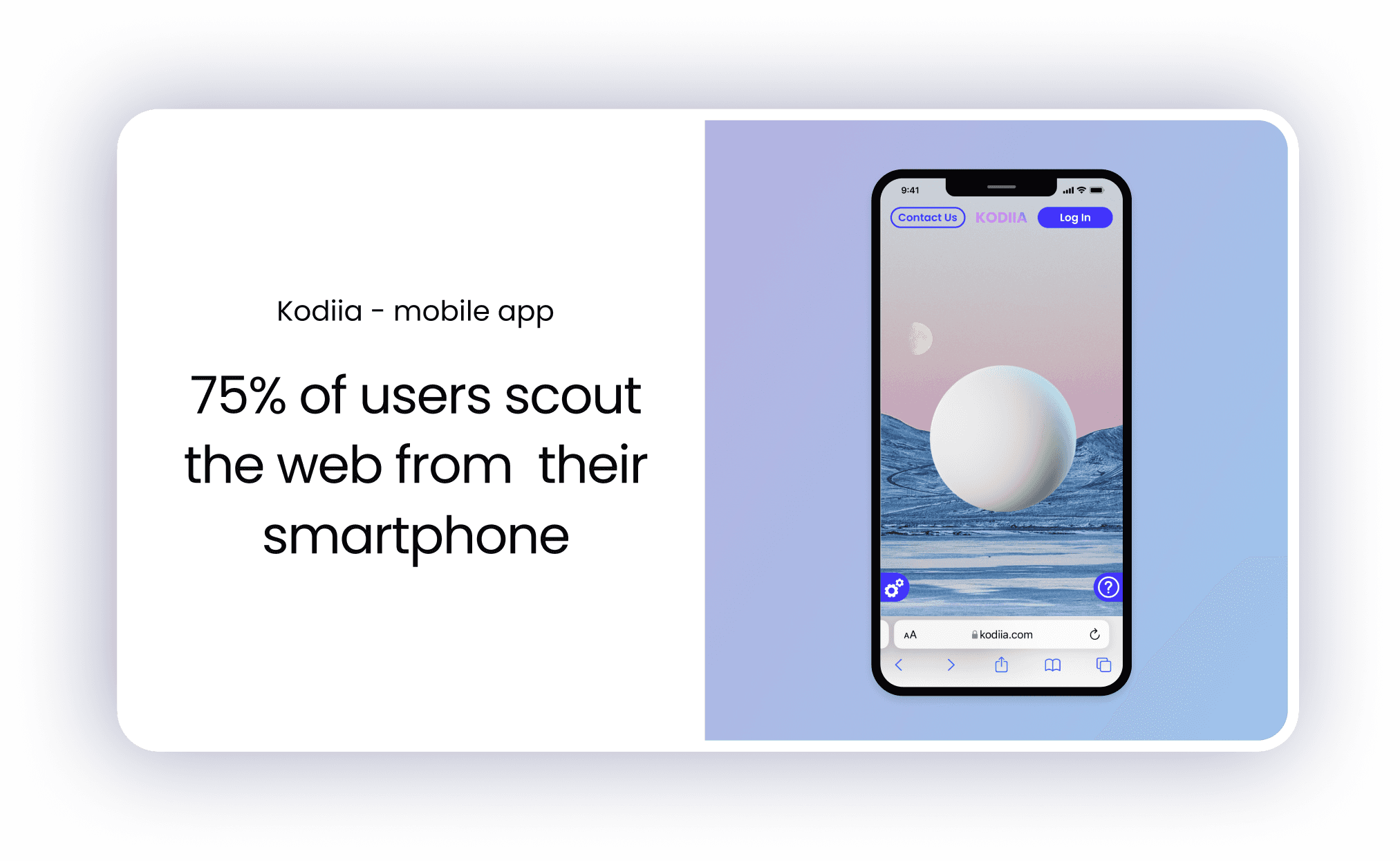
Responsive Design: Ensuring a consistent and enjoyable experience across all devices, including desktops, tablets, and smartphones.
Responsive Design: Ensuring a consistent and enjoyable experience across all devices, including desktops, tablets, and smartphones.
Engaging Animations: Subtle animations and microinteractions were implemented to enhance user engagement and delight.
Engaging Animations: Subtle animations and microinteractions were implemented to enhance user engagement and delight.
Intuitive Contact Forms: User-friendly contact forms encourage visitors to get in touch effortlessly.
Intuitive Contact Forms: User-friendly contact forms encourage visitors to get in touch effortlessly.
Case Studies Showcase: We highlighted successful projects through case studies, reinforcing the agency's expertise and problem-solving capabilities.
Case Studies Showcase: We highlighted successful projects through case studies, reinforcing the agency's expertise and problem-solving capabilities.



Desktop Application
Desktop App



Intuitive Controls, Seamless Interactions
Intuitive Controls, Seamless Interactions
Our focus on user experience led to the goal of providing a seamless environment for users to interact with their projects. We achieved this by allowing users to hide controls and play freely. Collapsible side panels were designed to house controls, sliding in and out as needed. To maintain a lightweight feel, the panels were designed as half-transparent frosted glass, blending well with 3D objects. Accessing controls is as simple as tapping the blue tag with an icon, with another tap hiding them. This intuitive approach ensures easy access and a clean, immersive space for uninterrupted creativity.
Our focus on user experience led to the goal of providing a seamless environment for users to interact with their projects. We achieved this by allowing users to hide controls and play freely. Collapsible side panels were designed to house controls, sliding in and out as needed. To maintain a lightweight feel, the panels were designed as half-transparent frosted glass, blending well with 3D objects. Accessing controls is as simple as tapping the blue tag with an icon, with another tap hiding them. This intuitive approach ensures easy access and a clean, immersive space for uninterrupted creativity.
Mobile Application
Mobile App






Back to top
Back to top
Oleg Amelin. All rights reserved
Oleg Amelin. All rights reserved
C2023
C2023



